make-it-static
make-it-static
Wer bin ich?
Thilo Billerbeck B.Sc.
Master Informatik Student TU Darmstadt
@avocadoom@chaos.social
@thilobillerbeck
@thilobillerbeck
@avocadoom:avocadoom.de
Aktuelle Situation
CMS und Sicherheitslücken



Backends und Sicherheitslücken
Die Fertiglösungen
- Brauchen regelmässige Pflege und Updates
- Benötigen ein sauberes und sicheres Setup
- Was tun wenn die Lösung nicht mehr maintained wird?
Die Eigenbauten
- ähnliche Probleme wie bei der Fertiglösung
- Alle Probleme müssen bedacht und abgedeckt werden
- Anfälligkeit für die Breach-Klassiker (SQL-Injection, XSS, …)
EInmal im System kann ein Angreifer die ganze Seite übernehmen
CMS und Wartungsaufwand
Wartung und Sicherheitsupdates
- Ständige und zeitnahe Updates um Sicherheitslücken zu schliessen
- Wartung des Hostsystems notwendig
Feature Breaking und Portierung
- Updates können Features brechen
- Aufwand der Portierung auf neue Version
Plugin Hölle
- Viele Plugins erzeugen viele Abhänigkeiten
- Wenn ein Plugin bricht, bricht vieles mit
Dieser Zustand verschlimmert sich in der Regel mit dem Alter der Seite
Skalierungsprobleme
Webserver und Runtime
- skalieren meistens noch recht gut
- Last kann je nach Komplexität spürbar werden
Datenbank
- schwer skalierbar
- Last kann auch hier zum Problem werden
Grosse Last führt zu Unerreichbarkeit der Seite
Static Sites to the rescue!
Nein, natürlich nicht, aber sie lösen einige Probleme.
Statische Seiten
tl:dr; Webseiten ohne das klassische CMS Backend bzw. serverseitige Generierung
Static Site Generators
- Quasi der Werkzeugkasten der statischen Seite
- Strikte Trennung von Inhalt und Template/Frontend
- Generierung bei Deployment, nicht erst bei Aufruf
- Templates und Inhalt werden "verschmolzen"
- Generierung von Metadaten
- Zusätzliche Features
- JS / CSS Bundling
- Hashgenerierung
- Bildverarbeitung
- …
tl:dr; Tooling, das basierend auf Templates und Daten statische Seiten generiert
Beispiele für statische Seiten




Bekannte SSGs





Wie funktionieren SSGs?
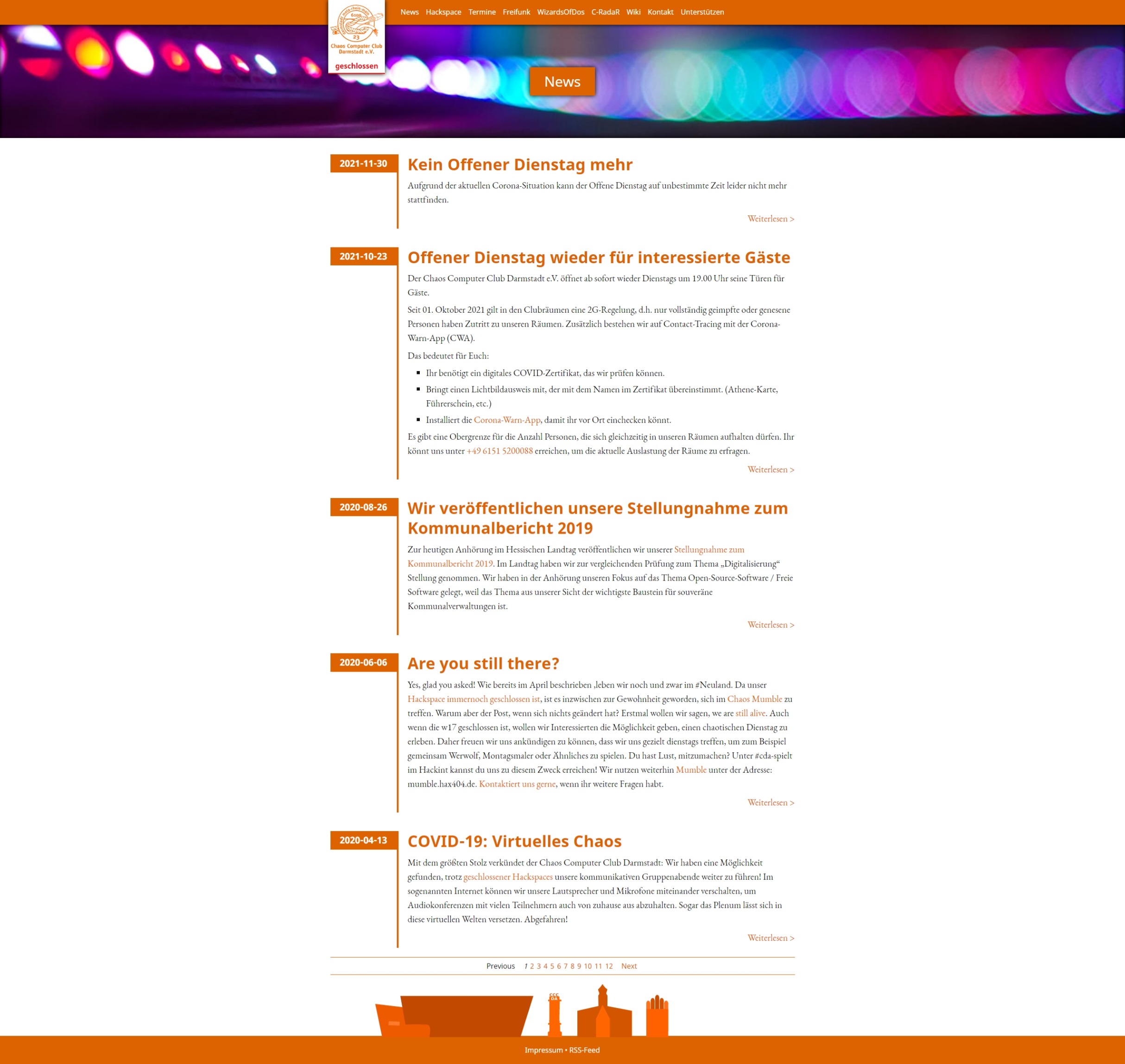
Beispiel: darmstadt.ccc.de

Bausteine
Ordnerstruktur Hugo
|-impressum.md |-unterstuetzen.md |-hackspace.md |-freifunk.md |-c-radar.md |-wizardsofdos.md |-posts | |-2018-02-01-aktivitätsbericht-2017.md | |-2015-12-27-32C3.md | |-2018-10-14-hacktoberfest.md | |-2020-06-06-are-you-still-there.md ... |-kontakt.md |-termine.html|-impressum.md |-unterstuetzen.md |-hackspace.md |-freifunk.md |-c-radar.md |-wizardsofdos.md |-posts | |-2018-02-01-aktivitätsbericht-2017.md | |-2015-12-27-32C3.md | |-2018-10-14-hacktoberfest.md | |-2020-06-06-are-you-still-there.md ... |-kontakt.md |-termine.html
Inhalte
- Daten mit denen die Seite gefüllt werden soll
- strukturiert und/oder semi strukturiert
- meist verschiedene Formate und Qüllen möglich
- Beispiel rechts: Inhalt darmstadt.ccc.de
Inhalte aus unstrukturierten Dateien
- Hauptsächlich Inhalt (hier Markdown)
- Metadaten
- Allgemeins (Titel, Datum, …)
- SSG spezifisches (Menüposition, Template, …)
- eigenes wie etwa ein Headerbild (hier Hero)
--- layout: page title: Freifunk menu: left: weight: 4 hero: heroes/freifunk.jpg --- [**Freifunk Darmstadt**](https://darmstadt.freifunk.net/)baut ein freies und dezentrales WLAN-Netzwerk über Darmstadt auf und bietet darüber anonymen Internetzugang an. Mittels handelsüblicher WLAN-Accesspoints kann jeder einen Teil seiner Internet-Bandbreite oder eine tolle Location beitragen. Wenn du dich schon immer gefragt hast, warum es hier kein öffentliches WLAN gibt, dann ist Freifunk dein Projekt!--- layout: page title: Freifunk menu: left: weight: 4 hero: heroes/freifunk.jpg --- [**Freifunk Darmstadt**](https://darmstadt.freifunk.net/)baut ein freies und dezentrales WLAN-Netzwerk über Darmstadt auf und bietet darüber anonymen Internetzugang an. Mittels handelsüblicher WLAN-Accesspoints kann jeder einen Teil seiner Internet-Bandbreite oder eine tolle Location beitragen. Wenn du dich schon immer gefragt hast, warum es hier kein öffentliches WLAN gibt, dann ist Freifunk dein Projekt!
strukturierte Daten aus Dateien
- CSV, JSON, YAML, TOML
- eignet sich gut für Datensätze
- Layouting über Template
- Vermeidet Inkonsistenz
strukturierte Daten aus APIs
- Daten werden beim Rendering aus API abgerufen
- bspw. gut mit Headless CMS oder bestehendem CMS
- REST / GraphQL
- Layouting über Template
- Vermeidet Inkonsistenz
Themes
- Grundgerüst der Seite
- Besteht meistens aus einerm Basistempalte
- Template wird befüllt mit Blöcken
- Typische Aufteilung in 3 Blöcke (Header, Main, Foter)
Header: Metadaten, CSS, JS, Icons, …
Main: Content und Struktur, …
Footer: JS, Links, Copyright, …
Templates
- Bestimmen Aufbau der Seite
- spezifiziert Content Rendering
- meistens auch Einbindung der Assets und deren Verarbeitung
Beispiel Hugo Auszug single.html:
{{ define "main" }} <div> <h1>{{ .Title }}</h1> </div> <main>{{ .Content }}</main> {{ end }}{{ define "main" }} <div> <h1>{{ .Title }}</h1> </div> <main>{{ .Content }}</main> {{ end }}
Beispiel Hugo baseof.html:
<!DOCTYPE html> <html lang="{{ .Site.LanguageCode }}" dir="{{ .Site.Language.LanguageDirection | default "ltr" }}"> {{- partial "head.html" . -}} <body> {{- partial "header.html" . -}} {{- block "main" . }}{{- end }} {{- partial "footer.html" . -}} {{- partial "scripts.html" . -}} </body> </html><!DOCTYPE html> <html lang="{{ .Site.LanguageCode }}" dir="{{ .Site.Language.LanguageDirection | default "ltr" }}"> {{- partial "head.html" . -}} <body> {{- partial "header.html" . -}} {{- block "main" . }}{{- end }} {{- partial "footer.html" . -}} {{- partial "scripts.html" . -}} </body> </html>
Beispiel Hugo Auszug head.html:
<head> ... <title> {{ if not .Page.IsHome }} {{ .Page.Title }} | {{ end }}{{ .Site.Title }} </title> <meta name="description" content="{{ .Site.Params.description }}" /> ... {{ $styles := resources.Get "scss/main.scss" | toCSS | minify | fingerprint "sha512" }} <link rel="stylesheet" media="screen" href="{{ $styles.Permalink }}" integrity="{{ $styles.Data.Integrity }}" media="screen" /> ... </head><head> ... <title> {{ if not .Page.IsHome }} {{ .Page.Title }} | {{ end }}{{ .Site.Title }} </title> <meta name="description" content="{{ .Site.Params.description }}" /> ... {{ $styles := resources.Get "scss/main.scss" | toCSS | minify | fingerprint "sha512" }} <link rel="stylesheet" media="screen" href="{{ $styles.Permalink }}" integrity="{{ $styles.Data.Integrity }}" media="screen" /> ... </head>
statische Assets
- werden meistens in einem eigenen Ordner abgelegt
- meistens Bilder, Fonts, CSS, Javascript, …
- meist durch absolute Pfade in Template und Inhalt nutzbar
- Preprocessing durch SSG oft möglich
Deployment
- relativ einfach da statisch
- meistens CDN, normale Webserver gehen auch
- Last gering, da keine Runtime
- viele Anbieter mit integrierter CI, ansonsten CI selbst baün
- Triggering über Webhooks
Vergleich CMS und Wartungsaufwand
Wartung und Sicherheitsupdates
- ein Zugriff aufs Backend
- wenn die Seite einmal online ist, braucht sie keine Updates da kein Rendering
- lediglich Backend benötigt Wartung
Feature Breaking und Portierung
- Inhalte über Standards
- Durch Standards in der Generierung Portierung sehr einfach
Plugin Hölle
- Plugins werden meist nicht benötigt
- können relativ gekapselt voneinander verwendet werden
Skalierungsprobleme
Webserver und Runtime
- Webserver / CDN als einzige Limitation
- ausrollen sehr einfach
Datenbank
- Auch hier APIs als limitierender Faktor
- Selbst wenn die Last gross ist, kann bereits Content an den Nutzer ausgeliefert werden (s. Hydration)
Advanced Stuff
Hydration
Problem: Wir haben jetzt unsere Seite, aber wir brauchen dynamische Inhalte, wollen dabei aber schnell und durchsuchbar Content für alle liefern.
Lösung: Wir hängen uns in bestimmte Elemente der Seite nach dem Laden ein und füllen sie mit unseren interaktiven Inhalte. --> Hydration
Partial Hydration: Nur einzelne Teile einer Seite werden hydriert, und damit separiert
Lazy Hydration: Partial aber mit Entscheidung wann etwas hydriert wird
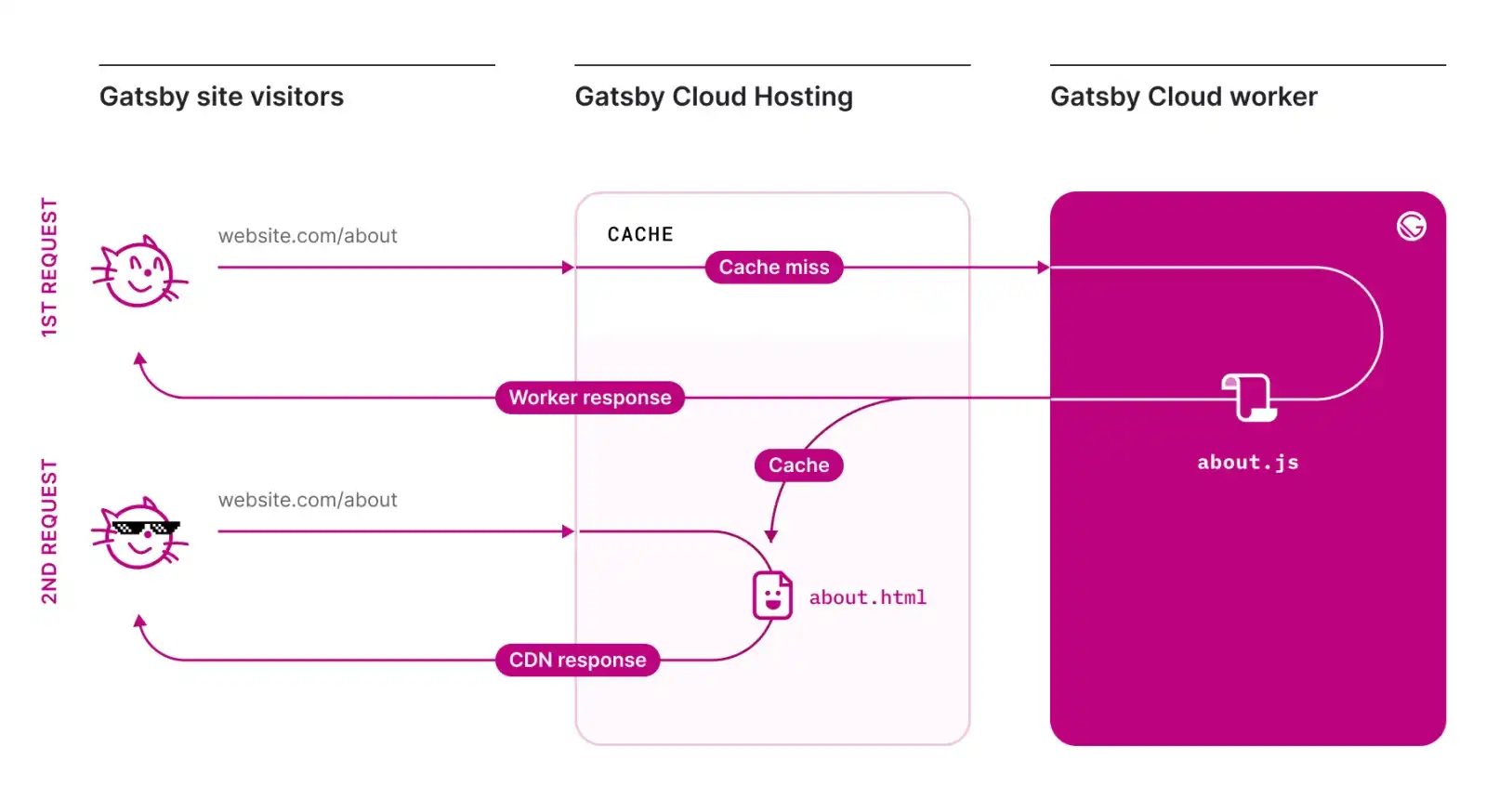
DSG (Defered Site Generation)
- viele SSGs bieten alternative Rendering Optionen
- ermöglicht Flexibilität
- birgt aber auch Downsides
- Seiten bei Aufruf generiert
- So lange im Cache bis sich der Content ändert
 Quelle: https://www.gatsbyjs.com/blog/deferred-static-generation-guide/
Quelle: https://www.gatsbyjs.com/blog/deferred-static-generation-guide/Hybride CMS
- gut für den Einstieg
- oder um alles an einer Stelle zu haben
- verschiedene Systeme implementieren das bereits
- Bspw. Kirby, Grav, Wordpress, … haben Plugins
- NEOS setzt komplett auf diese Methode
Fazit
- Sind SSGs die Antwort auf alles?
- Nein, aber sie lösen viele Probleme
- hohe Flexibilität
- geringer Wartungsaufwand
- hohe Geschwindigkeit
Vielen Dank! :)
@thilobillerbeck
@thilobillerbeck
@avocadoom:avocadoom.de